福山でホームページ制作をしている、ウェブデザイナーの佐光です。
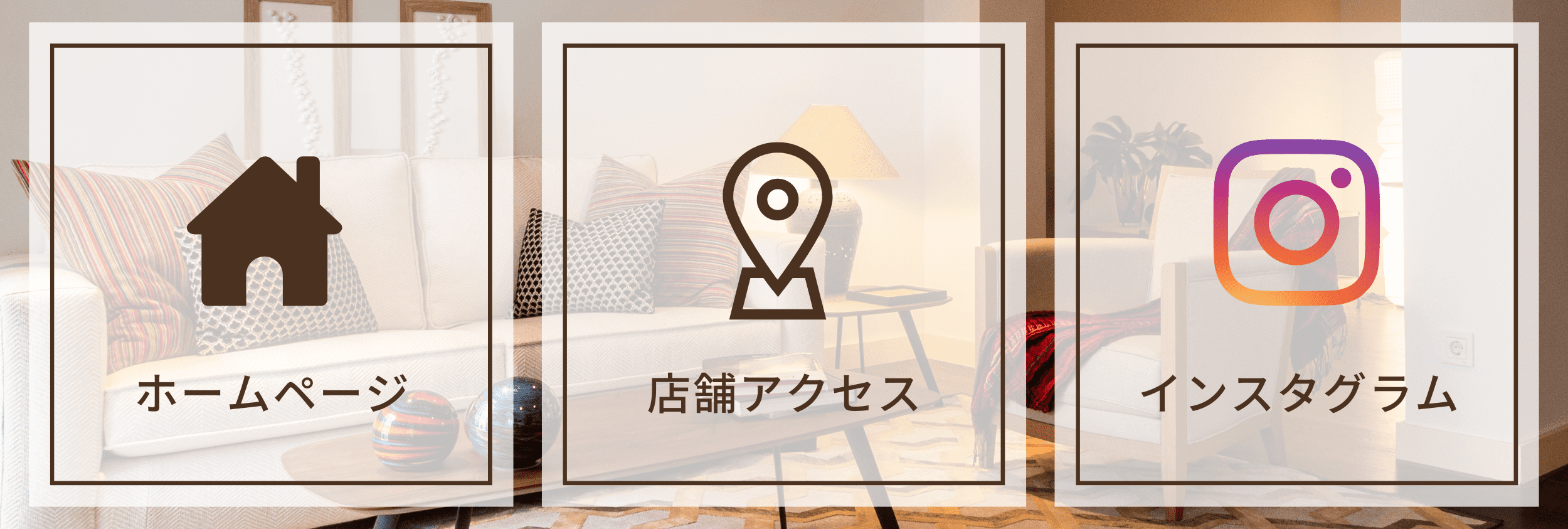
昨日、お客様のLINEのリッチメニューを作らせていただきました。(↑の画像)
元々、リッチメニューはあったのですが、3つのボタンから6つのボタンへの作り直しです。
弊社は、保守会員様の場合、LINEリッチメニューを無料で制作させていただいています♪
LINEのリッチメニューを作るのはそんなに難しいものではありません。
画像さえ作れれば、簡単に設置できます。
「素人だからリッチメニューを作りたいけど、作れない。」
「LINEビジネスはしているけど、画像をどうすればいいかわからない!」
「コンテンツをどう置けば良いかわからない!」
という方も、簡単に作れる方法を書きましたので、真似して作ってみてくださいね!
リッチメニューを簡単に作ろう!
簡単な作り方を説明しますが、スマホではなくPCを使います。
スマホだと、確か、画像を入れることができなかったと思います(違ったらごめんなさい)
1.リッチメニューの内容を決める
まず、リッチメニューの内容(ボタン)を決めます。

よくあるのが、3つのボタンタイプです。
内容では、以下が多いです。
1、ホームページ
2、(店舗)アクセス
3、インスタグラム
迷ったらとりあえず、この内容で作りましょう。
2.画像を作る
画像を作るために、Canvaを使います。
※使ったことがない人は、このページから手順に沿って新規登録(無料)をしておきましょう。
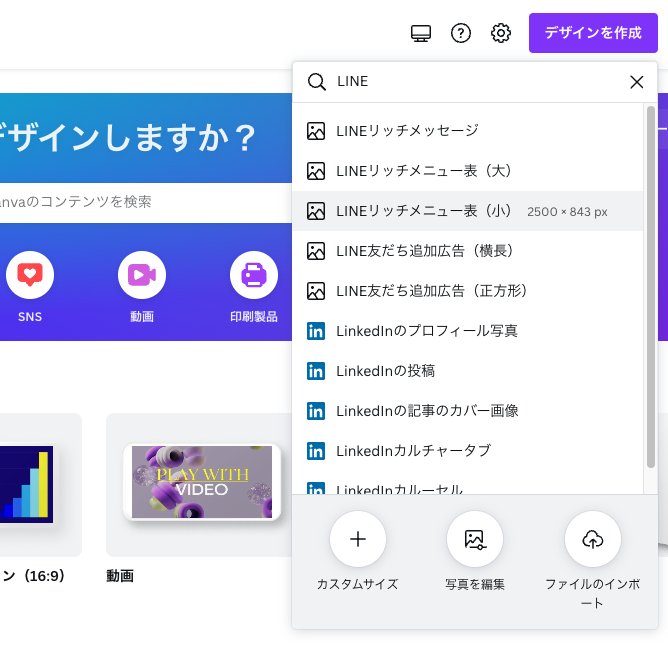
Canvaを開き、右上にある「デザインを作成」ボタンから「LINE」を検索して「LINEリッチメニュー表(小)」を選びます。

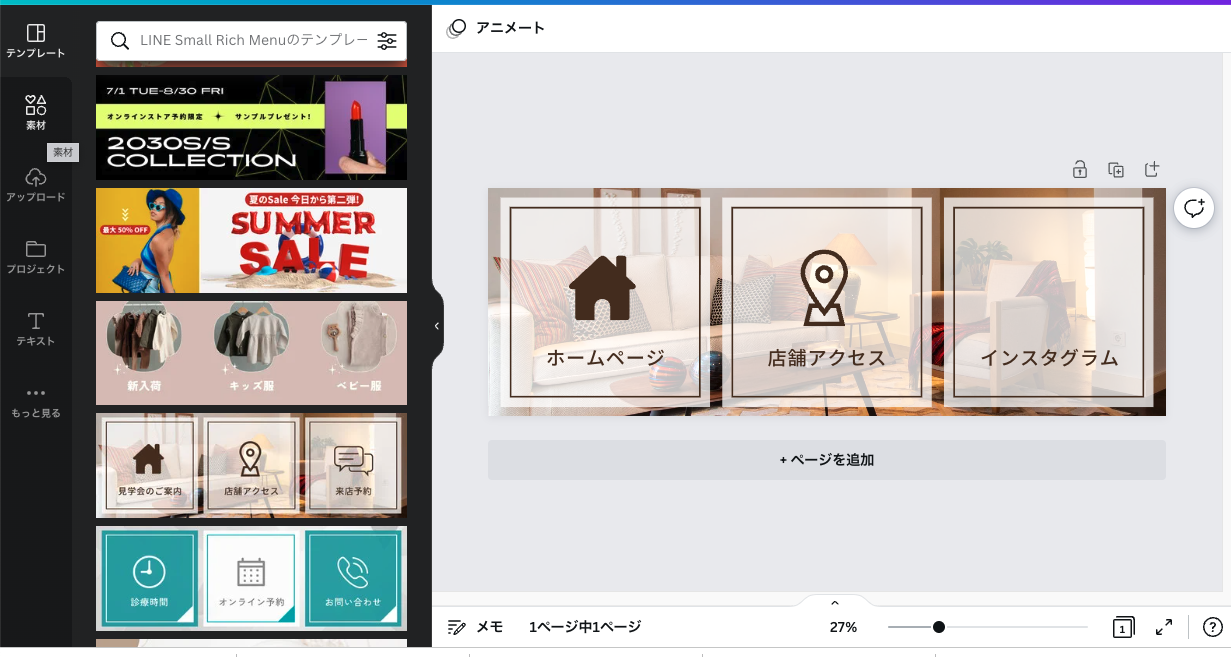
この画面になるので、左のテンプレートから好きなデザインを選びましょう。

編集ページで、テキストにカーソルを合わせて、テキストを書き換えます。
書き換えたら、不必要なアイコンにカーソルを合わせ、削除しておきましょう。

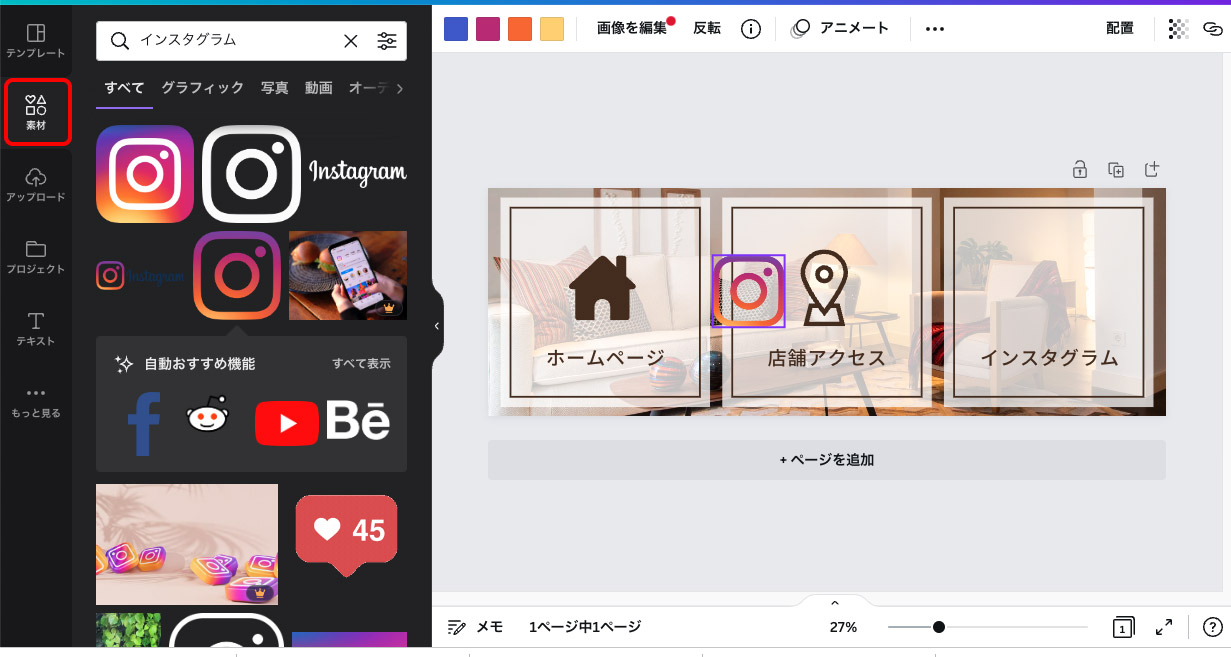
左上の素材ボタンをクリック。
検索に「インスタグラム」と入れると、アイコンが沢山出てきます。
気に入ったアイコンを、ドラッグ&ドロップでインスタグラムのテキストの上に配置します。

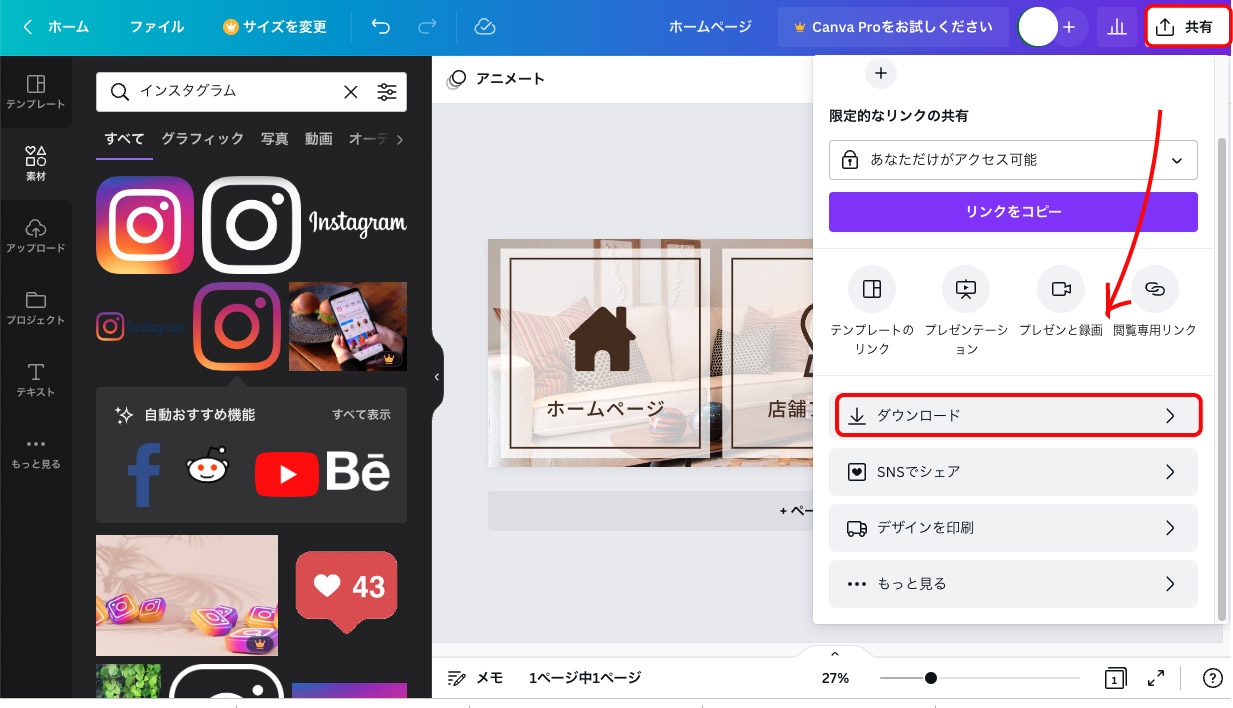
こうして、画像が完成したら、右上の共有ボタンから、ダウンロードします。

設定を変えずにこのまま、「LINEメニュー」と名前を付け、デスクトップにダウンロードしましょう。(任意の場所でOK)
画像が完成しました!

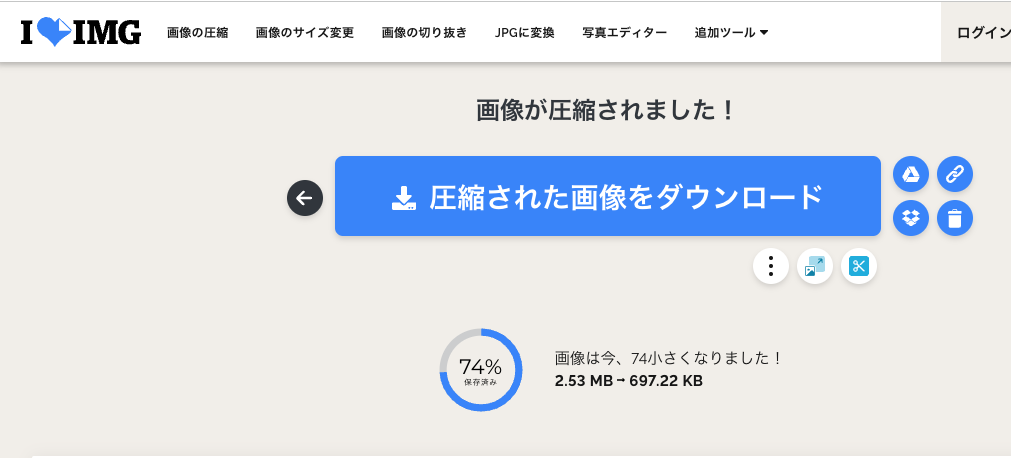
3.画像を圧縮する
できた画像は、原画のままだと重いので、こちらのILOVE IMGを使って軽くしましょう。原画は重すぎて、LINEで使えません。
先ほど作った画像をデスクトップ(任意の場所)から選択し圧縮します。
そして、ダウンロードしたらOKです。

4.LINEビジネスで登録
LINEビジネスの管理画面を開きます。
サイドバーのリッチメニューでページを開き、右上の作成ボタンを押します。

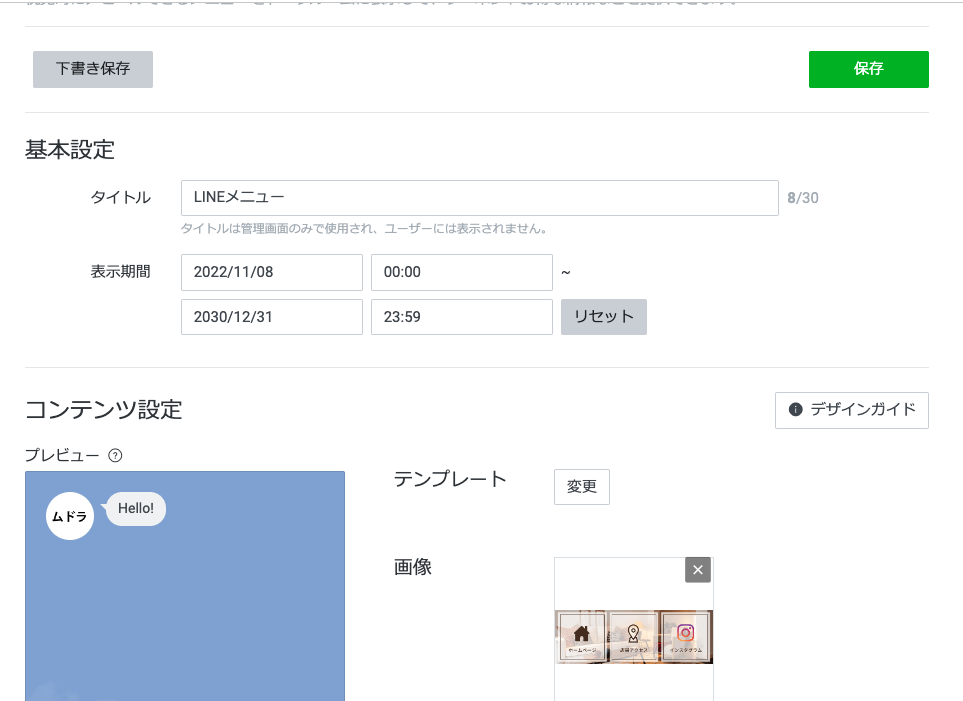
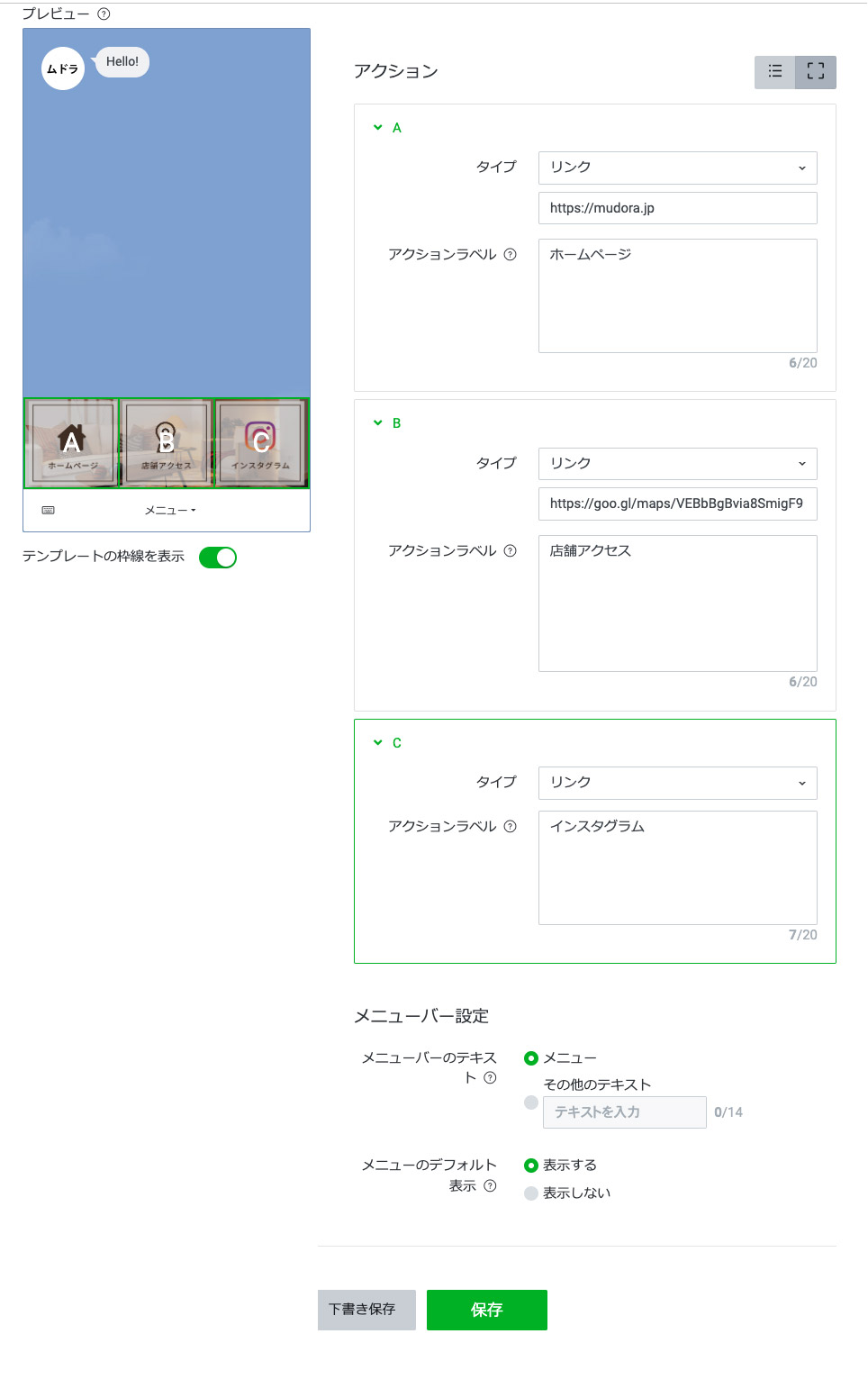
上から順に登録していきましょう。

タイトルや表示期間は、自由に書いてください。表に表示されることはありません。
全て、タイプはリンクで入れます。店舗アクセスには、Googleマップのページを入れています。
インスタグラムのページは、PCで自分のインスタページを検索して、そのURLを入れましょう。

5.完成です!
走り書きしましたが、これで完成です!
簡単なので、素人でも30分ぐらいで制作できると思います。
簡単にキレイなボタンが作れますよ!
もし、わからないことがあったら、お気軽にご質問ください!質問はもちろん無料です!



